자기소개 웹 만들기
업데이트:

왜 만들게 되었나?? 🤔
2월 15일 위코드 개강 전에 진행하는 사전스터디 기간에 1주차에 자기소개 웹을 만드는 과제가 있다.
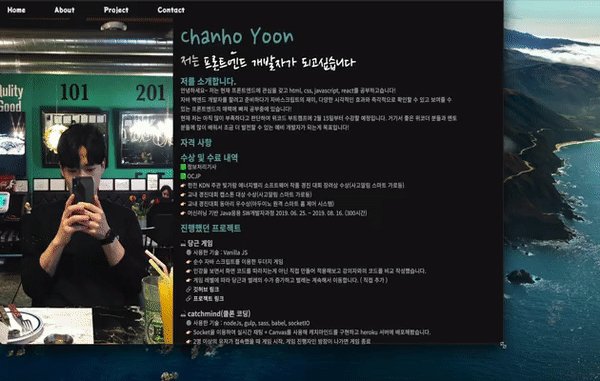
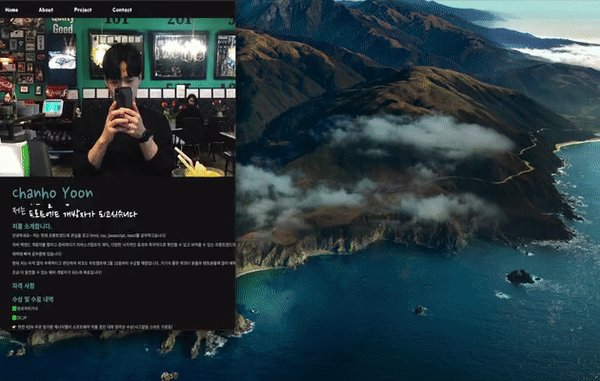
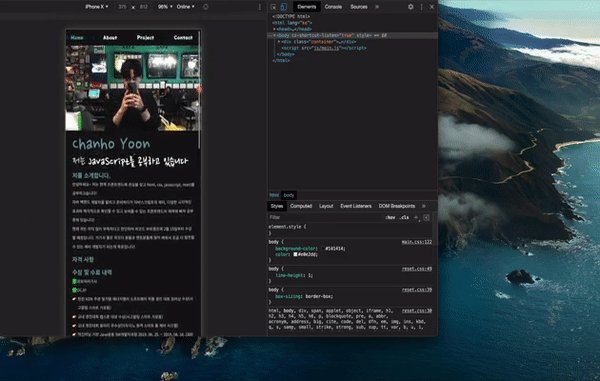
html, css를 사용하여 자기소개를 하는 웹을 만드는 것인데, 주제는 자율인데 도저히 디자인 초안이 떠오르지 않아서 구글링을 통해 괜찮은 디자인을 선택하여 직접 1부터 코딩을 시작해서 먼저 모바일 버전 -> 데스크탑 버전으로 완성하게 되었다.
만들면서 어려웠던 점 😢
뭐든 설계가 가장 중요하다고 느꼈다… 직접 연필로 끄적끄적해서 전체적인 그림을 그리고 코딩을 해나가는게 아닌 머릿속에 있는 그림으로만 만들다보니 중복되서 재사용 될 수 있는 css 효과와 tag class들이 있어 만들다가 자주 수정을 하게된 것 같다.
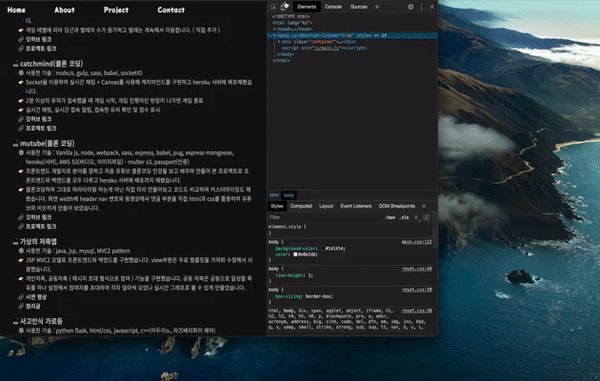
마찬가지로 media query를 사용해서 모바일부터 데스크탑까지 만들면서 머리로만 하다보니 css가 여기저기 엉키는 상황이 발생해서 수정하는데 애를 좀 먹었다.
또한 css를 따로 section 별로 분리하지 않아 “간단한 소개 웹인데 나눌 필요 있을까?” 라는 생각으로 분리 하지 않고 만들었는데 분리해서 만들걸이라고 뒤늦게 깨달음을 얻었다. 앞으로 있을 유지 보수를 조금 더 쉽게 하기 위해서 차차 분리하도록 하겠다.
완성하고 난 후 😁
수정해야 할 부분은 수정했지만 아직은 허점이 많고 완벽하지 않은 곳이 많다. 만약 제대로 설계를 하고 완성했더라면 후에 기능을 추가하거나 컨텐츠를 추가할 때 걱정이 안될텐데, 여기서 또 다른 컨텐츠를 추가 한다고 생각하면 걱정부터 앞선다. “css, layout 안깨지게 해주세요. 🙏🏻” 라고 말이다..
아직은 많이 부족하지만 계속해서 조금 더 나아지는, 괜찮은 개발자가 되도록 차츰 노력해야겠다~!
댓글남기기