DOM 이해
업데이트:
1. DOM(Document Object Model)
1.1 DOM이란?
DOM은 Document Obejct Model로 문서에 대한 인터페이스입니다. 페이지의 콘텐츠, 구조, 스타일들을 읽고 조작할 수 있도록 다양한 API를 제공합니다.
1.2 DOM의 구조
DOM은 문서를 노드 트리로 표현합니다.
브라우저가 HTML 문서를 읽고 자바스크립트에서 이해할 수 있는 Node로 변환하게 되는데 이때 생성되는 모델이 DOM Tree 입니다. 자료구조의 Tree와 같은 구조입니다.
-
1.2.1 DOM 트리 예시
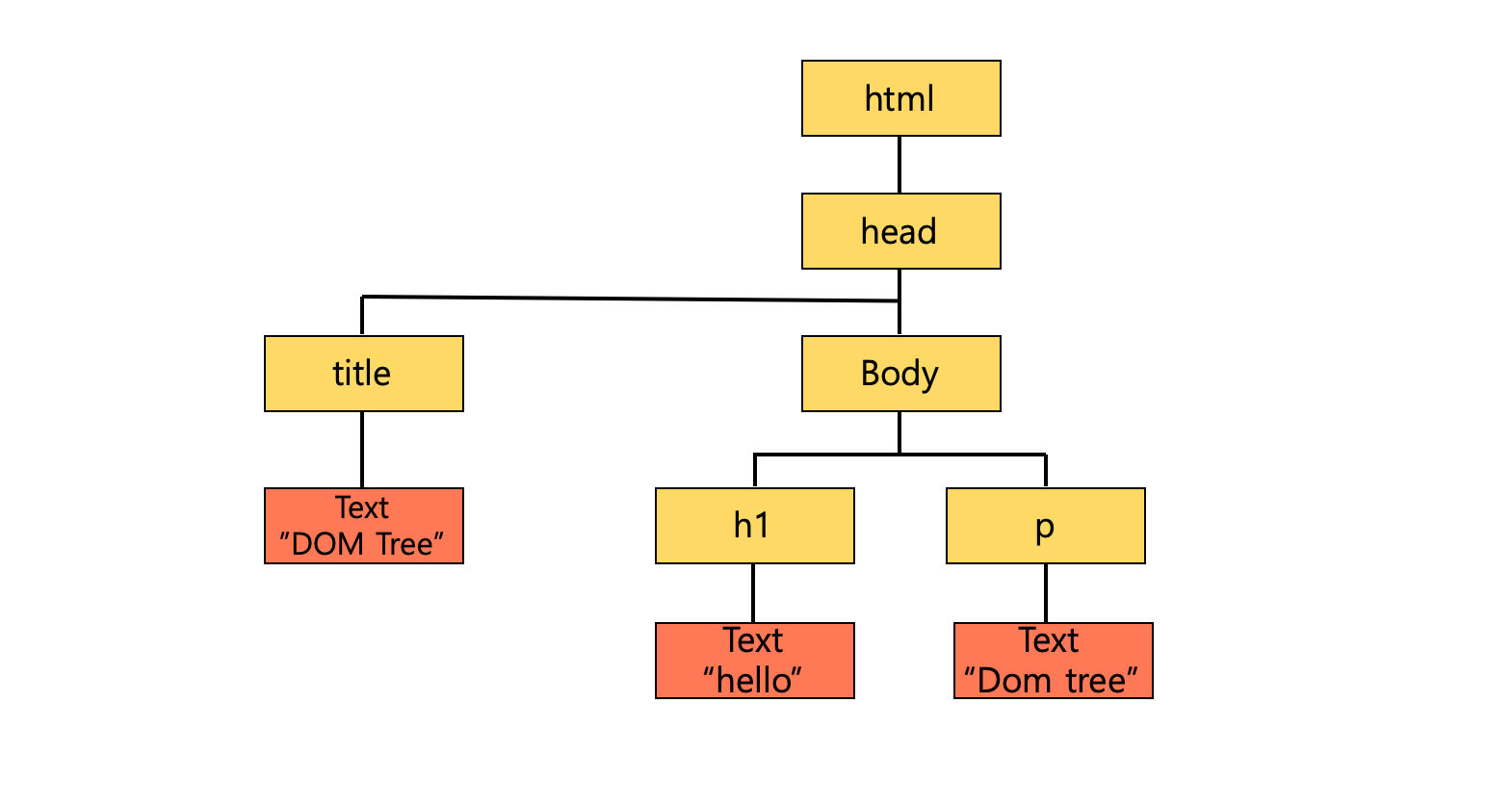
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Tree</title> </head> <body> <h1 class="hello">hello</h1> <p class="tree">dom tree</p> </body> </html>
HTML 문서를 이와 같이 Tree로 표현하게 됩니다.
1.3 DOM을 사용하는 이유?
DOM에 따르면 모든 HTML태그들은 객체입니다. 이런 모든 객체는 자바스크립트를 통해 접근할 수 있고, 웹 페이지안에 많은 객체(요소)들을 동적으로 조작할 때 사용합니다.
예를 들어 우리가 웹 서비스를 만들고 구성하는데 배경색을 바꿀 수 있어야 한다고 했을때 원본 HTML 문서의 style을 직접 변경해서 변경할 수도 있지만 만약 수시로 색상이 변경되는 경우라면??
이러한 문제를 DOM을 이용해 해결할 수 있습니다.
하지만 DOM을 이용해 객체(요소)에 접근하여 동적으로 변경하더라도 실제 원본 HTML은 변경되지 않는다는 점입니다.
1.4 DOM과 HTML이 다른 경우
HTML 문서를 이용해 DOM이 생성되지만 항상 둘다 같지는 않습니다.
-
브라우저가 수정한 경우
HTML 문서 기본 구조에 맞지 않는 경우 브라우저에 의해 생성된 DOM트리에는 올바르게 수정되어 나타납니다.
예를 들어<head>태그가 빠졌다던지 할때 자동으로 DOM 트리에는 삽입되어집니다. -
자바스크립트로 DOM을 수정한 경우
자바스크립트로 새로운 요소를 추가하거나 삭제 수정하게 되면 원본 HTML 문서의 내용과 달라지게 됩니다. 이것은 결국 원본과 다르다는 것을 의미합니다.
댓글남기기